Tri-Logical had a mobile application and Zangula helped them by developing a web-based application with improved functionalities. The application has around 4000 sensors spread across washrooms, engines, doors, and other looking areas for sending indications of assistance or maintenance if required. The train-specific reports and polygon tracing features give real-time indications regarding train routes.

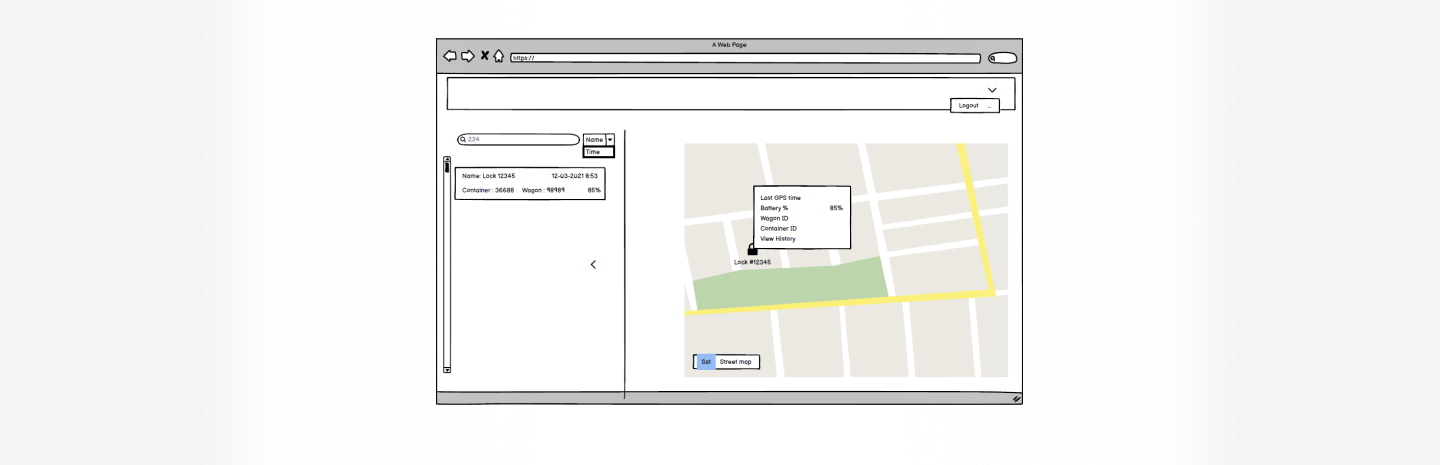
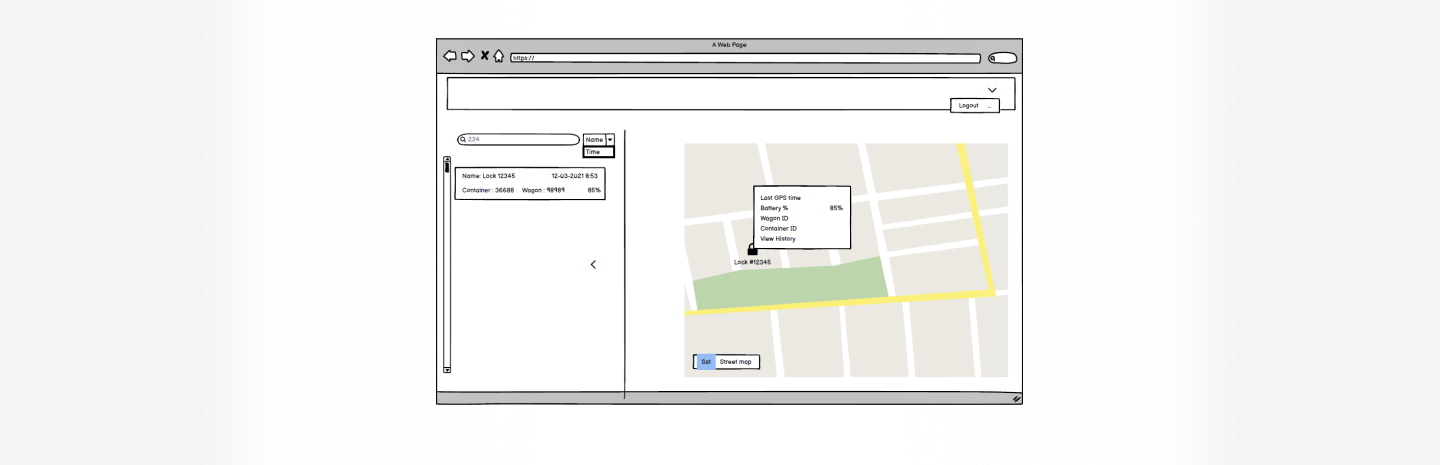
Zangula created different variants of wireframes after multiple checks and discussions. We considered factors such as usability, customer experience, and other human factors before designing the layout or interface of the application.

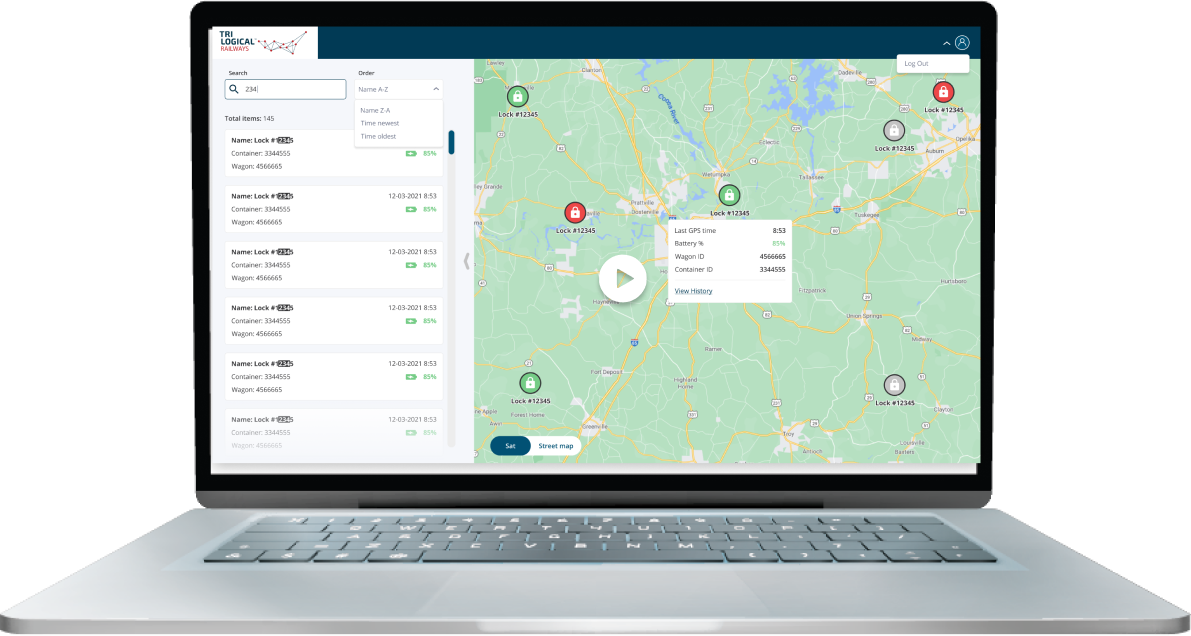
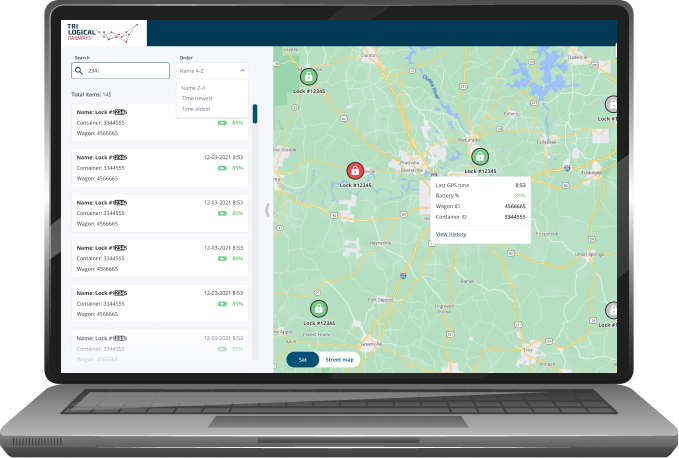
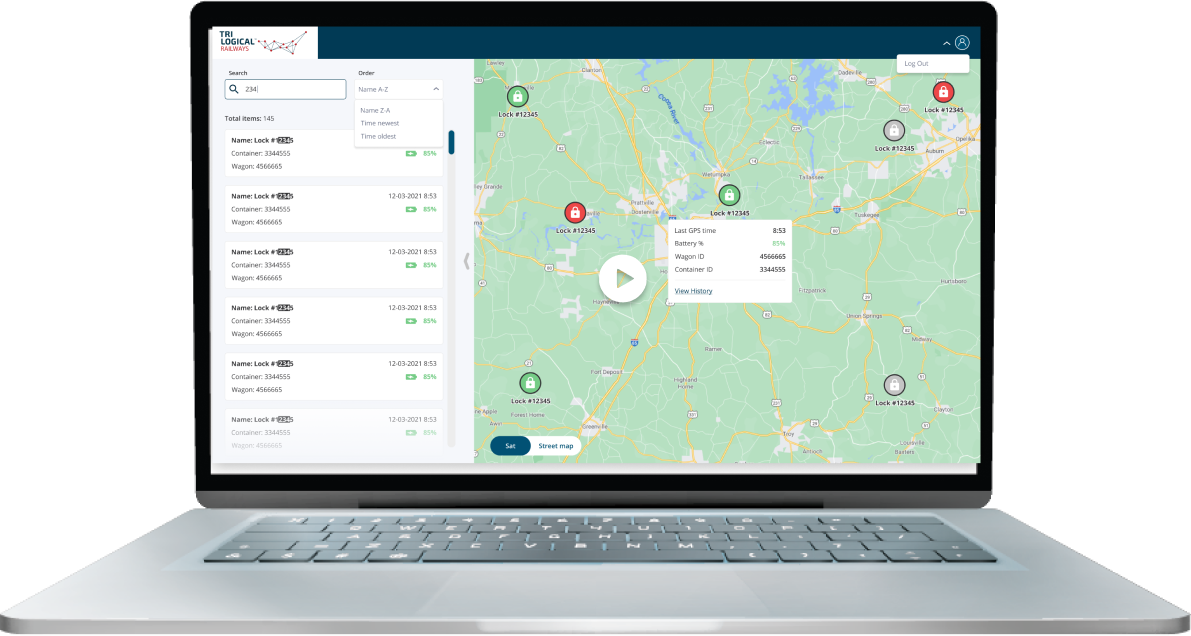
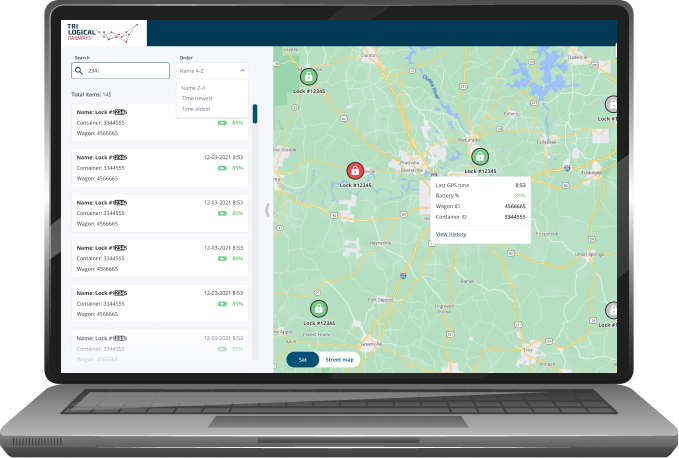
Tri-Logical asks for user permission to catch sight of different trains and access train information that is useful for users. The users can read, control and access the functional figures as per the requirements.


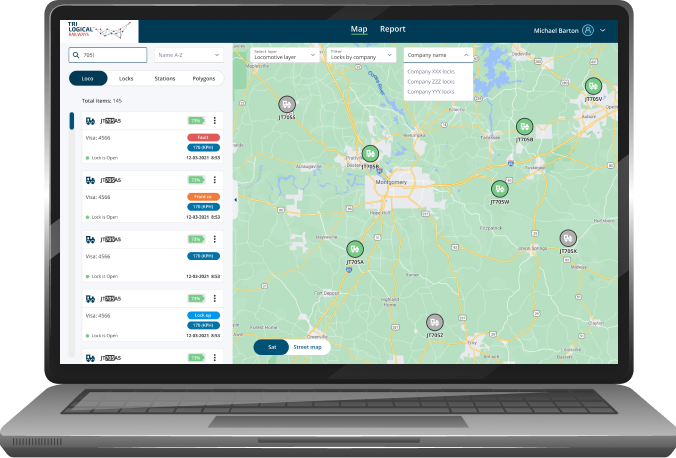
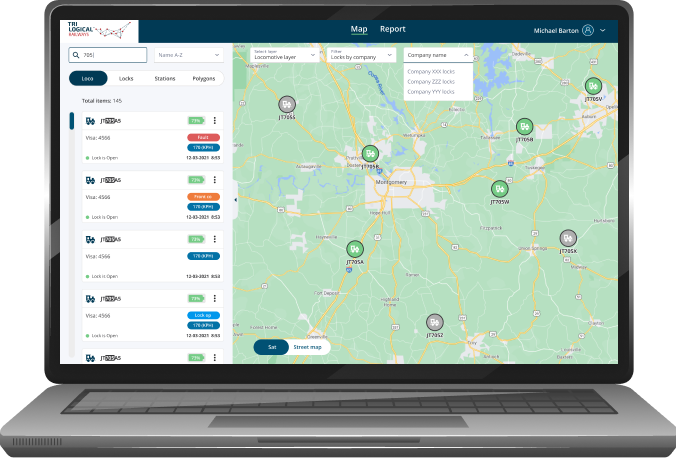
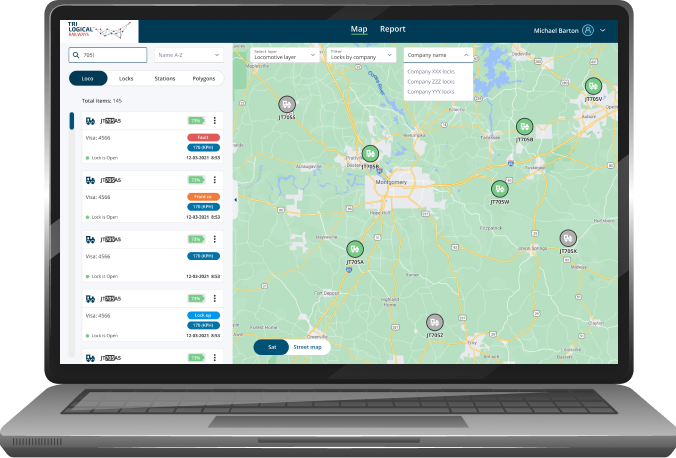
Users can filter out the trains and get real-time information about them. A right-click on the map fetches information about the device with the help of Google Maps capabilities.
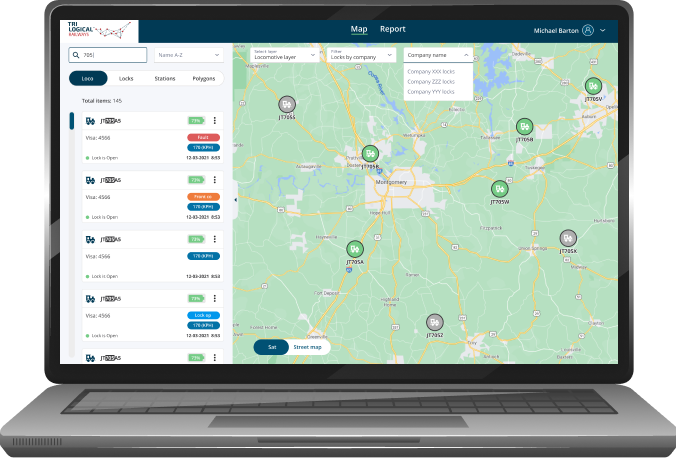
The real-time parameters of trains like speed, battery percentage, coordinate location, and status of the train whether the train is stopped or running can be filtered out under locomotive identifier. Polygons on the map throw indications and track the route of trains following when the train enters and leaves the polygon.


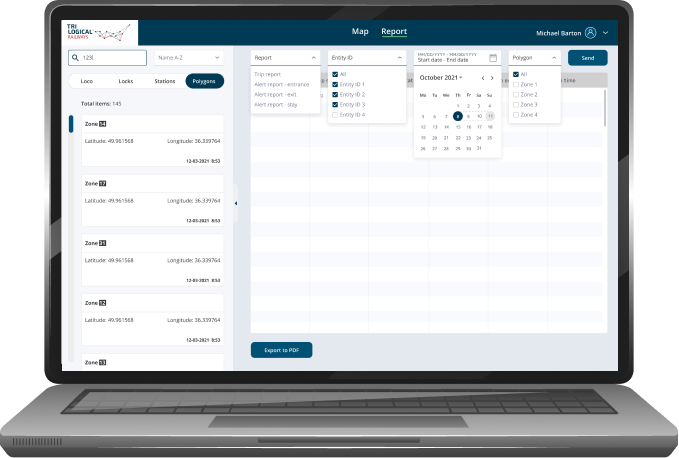
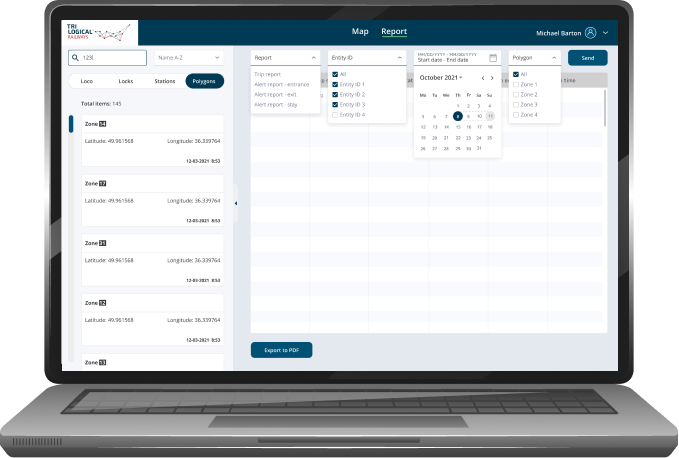
Report type gives a train-specific real-time report with dates to track or trace the movement of trains. Users can fetch train-specific details of trains anytime and anywhere with respect to time frame and dates
Zangula’s professional designers designed the interface of application by following the best of industry standards with respect to font, topography, and ideology.















5 Mobile App Development Trends
We have come a long way since those old apps. Mobile Applica Read more